variant(變體)是比 component 更進階的 UI 元件,component 只有三種屬性,variant 可以有更多的變化,可以加入不同的「樣式」或「狀態」,也可以做成「巢狀元件」,甚至可以做 prototype ,變成互動元件,好處多多。
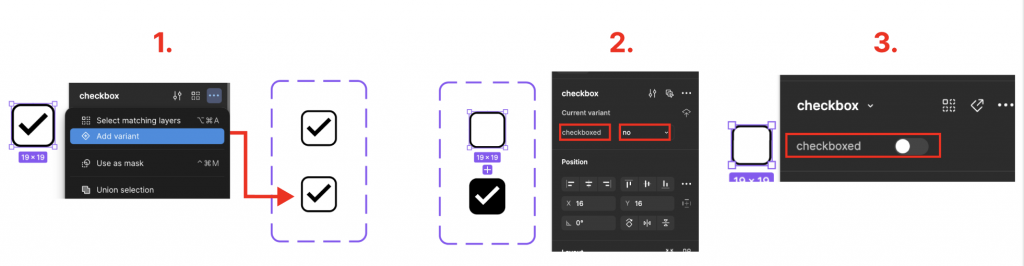
我們以 checkbox 為例:

練習到這裡,你一定會有一個疑問,這個元件用 component properties 就可以完成,為什麼要用 variant?它們有什麼不同呢?我們可以比較看看:
| 元件 | 屬性 | 巢狀 | 互動效果 |
|---|---|---|---|
| component properties | 3個 | 可 | 無 |
| component variant | 可自訂多個 | 可 | 可 |
所以,我們可以這樣設計:簡易、靜態的元件屬性先用 component properties 做好,再用 variant 包成巢狀 component(可設定各種狀態),若需要可加入互動效果,做成互動元件(prototype)。
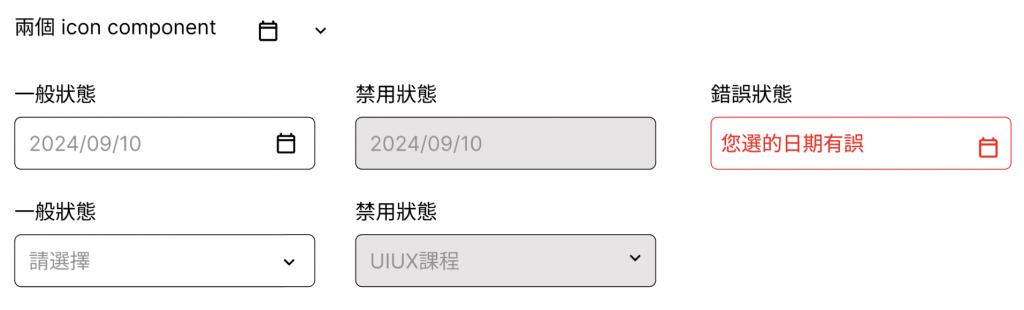
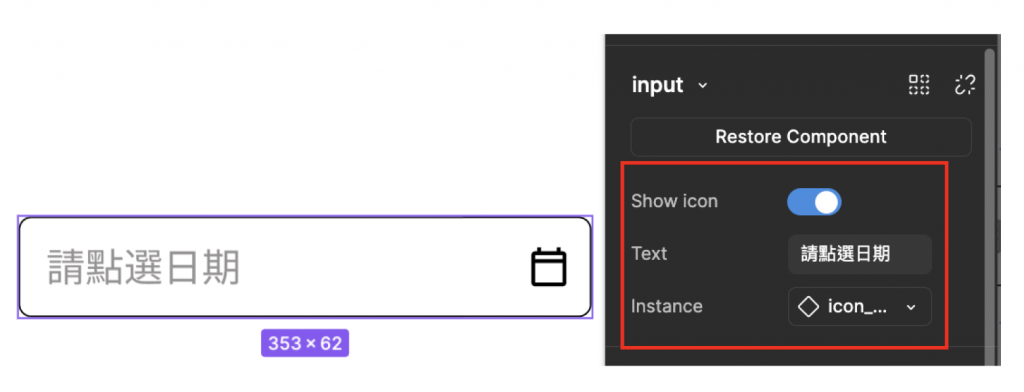
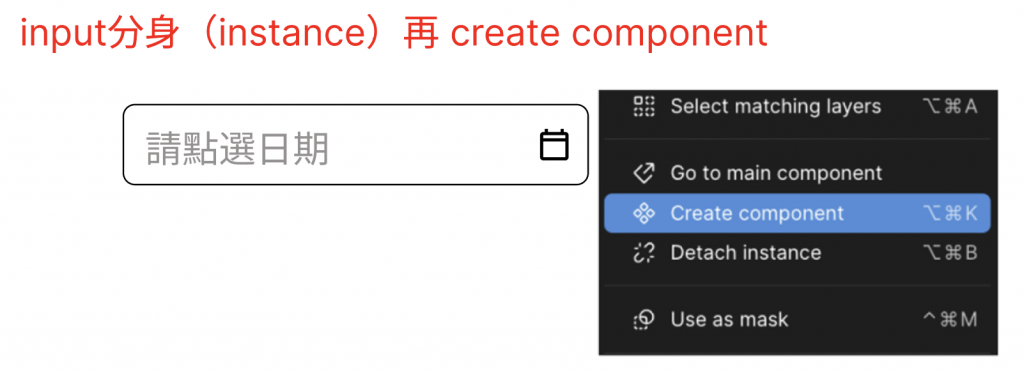
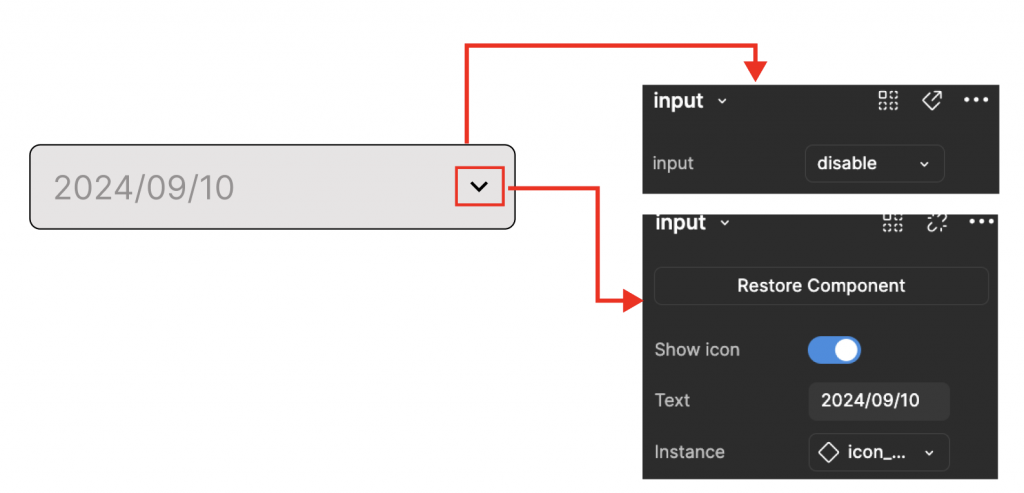
我們以輸入框元件為例:
假設它有三種狀態(info、disabled、error),二個 icon 切換(calendar、arrow ),如何做呢?





由以上的練習可以感受到 variant 真的好用,當然,要做到互動元件必須再加入 prototype,待後續我們講到 prototype 時,再來練習喔!
